노트북이 고장나서 맡겼다가 5주만에 찾게 되어 드뎌 미뤘던 블로그질을 하게 됐네요. ㅠㅠ
GDPR (General Data Protection Regulation)의 약자 유럽연합개인정보보호법입니다.
GDPR : 여기클릭
1. 개인정보처리방침 페이지를 만들어야 합니다. 티스토리 관리자 페이지에 들어 갑니다. → 페이지 관리 → 페이지 쓰기를 클릭합니다.

2. 직접 개인정보처리방침 페이지를 만드셔도 되지만, 여러분들이 편하게 쓰게 하기 위해 복사해서 약간의 수정만 거치게끔 HTML 코드를 공유하기 위해, 기본모드에서 HTML 모드로 변경합니다.

3. 제목을 privacy-policy로 입력하고 → 아래의 txt 파일을 받아서 본인의 블로그 주소와 메일 주소로 변경해서 쓰세요. → 입력이 다 끝났으면 → 완료를 클릭합니다.
예) 엔터의방 개인정보처리방침 페이지 : 여기클릭
↑ 영문판 원본
↑ 한글 번역 추가

4. 누구나가 볼 수 있게끔 하기 위해서 공개로 변경하시고 → 공개 발행을 클릭합니다.

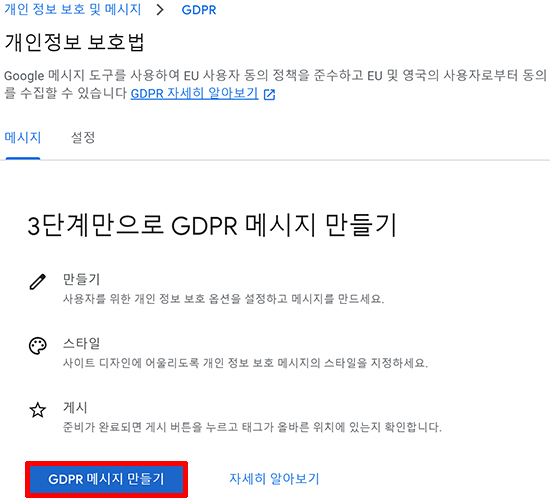
5. 방금 전에 만들었던 개인정보처리방침 페이지를 등록하기 위해 애드센스 관리자 페이지로 들어갑니다. → 개인 정보 보호 및 메시지 → GDPR을 클릭합니다.

6. GDPR 메시지 만들기를 클릭합니다.

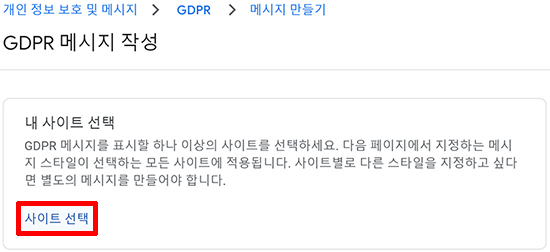
7. GDPR 메시지 만들기를 클릭합니다.

8. 사이트 선택을 클릭합니다.

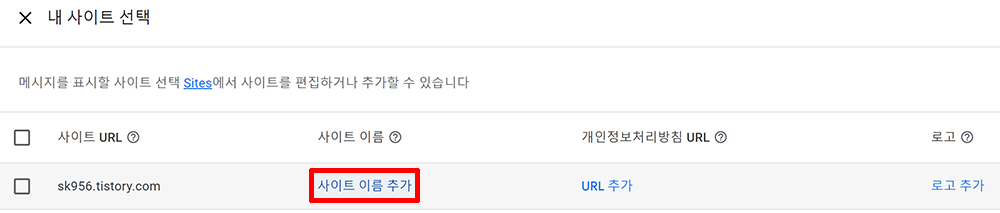
9. 사이트 이름 추가를 클릭합니다.

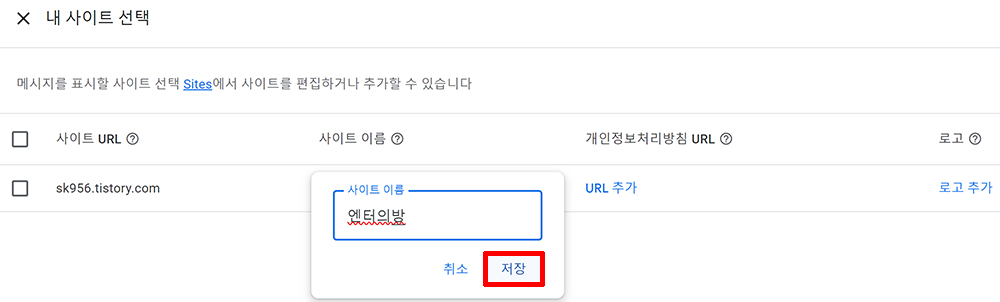
10. 사이트 이름에는 본인의 블로그 이름을 입력한 후 → 저장을 클릭합니다.

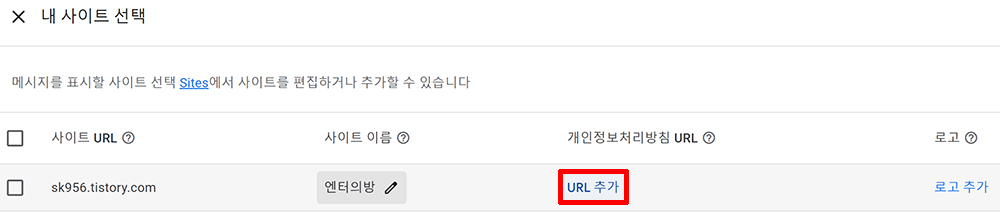
11. URL추가를 클릭합니다.

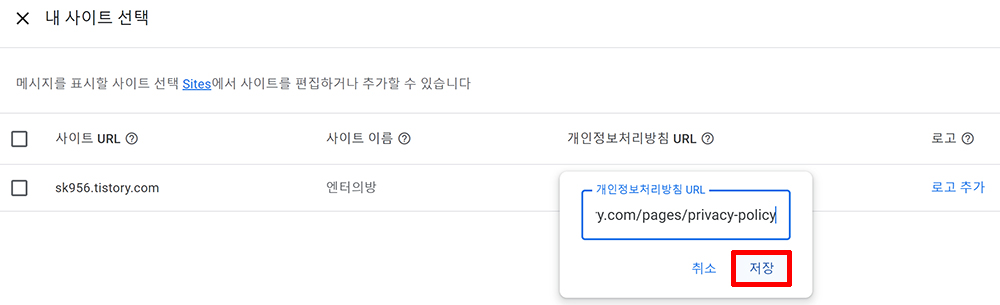
12. URL은 자신의 블로그 주소를 적으면 되는데, 티스토리의 경우 https://블로그ID.tistory.com/pages/privacy-policy 형식으로 입력하고 → 저장을 클릭합니다.

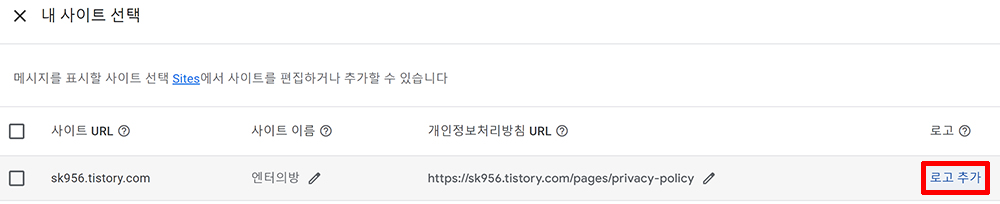
13. 이제 로고를 등록해야 합니다. 로고 추가를 클릭합니다.

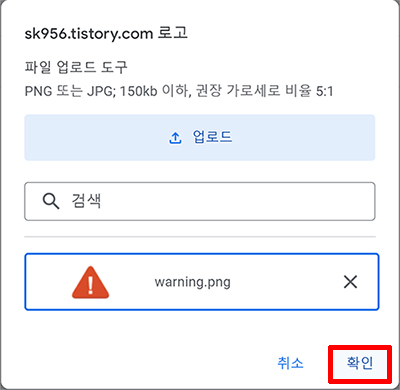
14. 업로드를 클릭 → PNG나 JPG 파일을 등록합니다. 아래의 형식에 맞는 로고를 직접 만들어서 등록하셔도 되긴 하나, 편하게 바로 쓸려면 아래 제가 올려둔 PNG 파일을 쓰셔도 됩니다. → 확인을 클릭합니다.

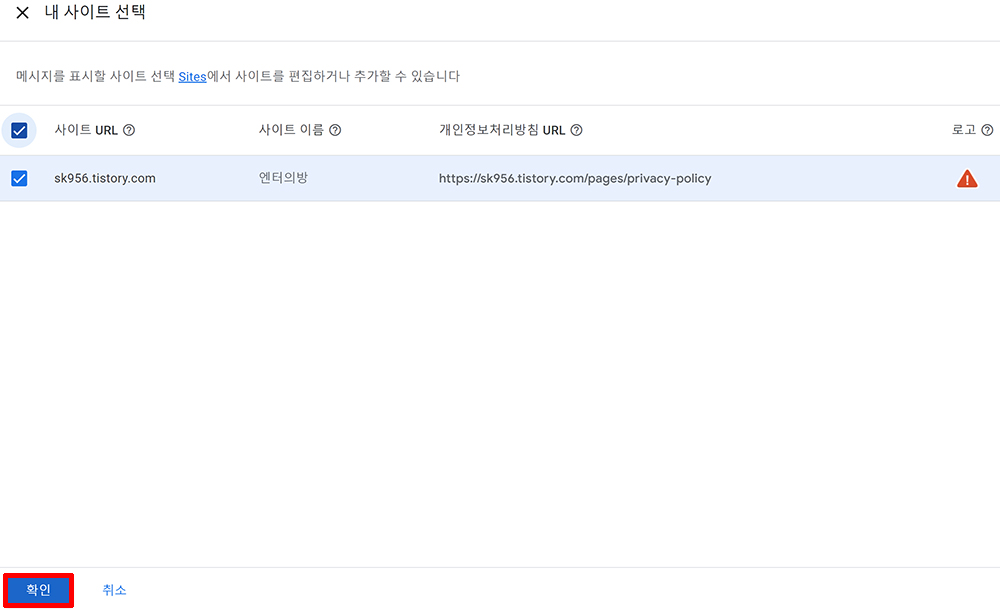
15. 등록할 사이트를 선택하고 → 확인을 클릭합니다.

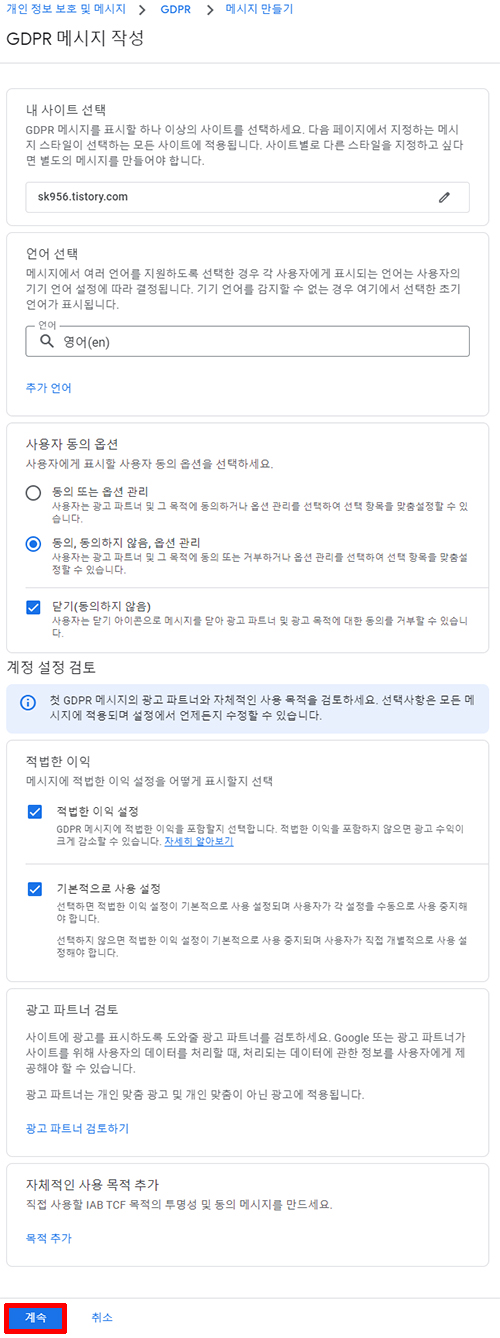
16. 언어는 한국어가 없으므로 어쩔 수 없이 영어(en)을 선택합니다. → 사용자분들의 선택의 자유를 주기 위해 저는 아래와 같이 동의 옵션을 주었습니다. → 계속을 클릭합니다.

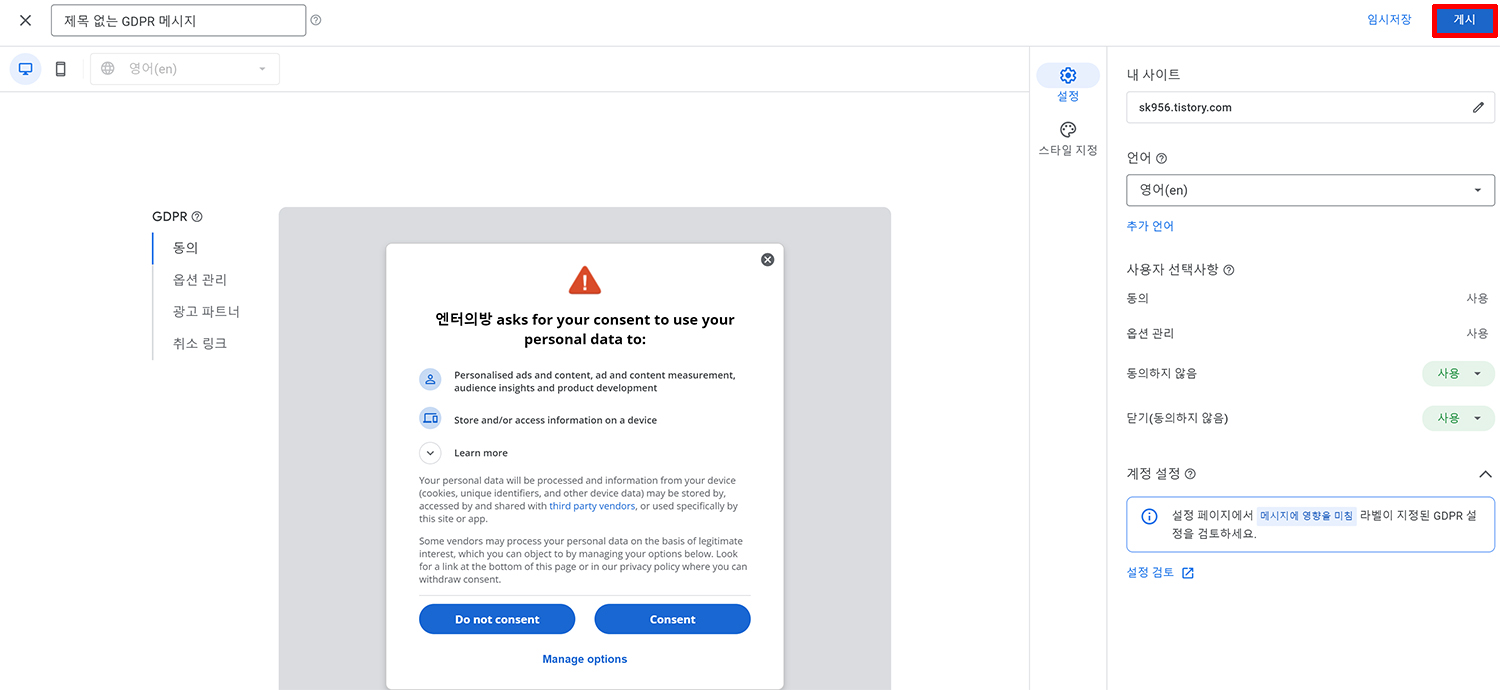
17. 게시를 클릭합니다.

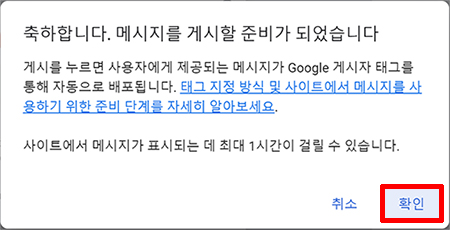
18. 이제 GDPR 메시지를 게시할 준비가 되었습니다. 확인을 클릭합니다.