
애드센스 홈에서 광고 크롤러 오류가 있으며, 이 때문에 수익 손실이 발생할 수 있습니다.
라는 오류가 발생했을 때 해결방법에 대해 알아 보겠습니다. 여기서는 티스토리를 예로 들어 설명하겠습니다.
문제원인
구글에서 자료를 수집하는 크롤러와 애드센스 크롤러의 시간차로 인해 발생합니다.
해결방법 1. 아무런 조치를 취하지 않아도 자동으로 해결이 됩니다.
어차피 시간이 지나면 저절로 해결이 됩니다. 근데 그 시간이 대략 열흘정도는 기다려야 합니다. 빠른 해결을 원하시면 직접 색인 등록을 하시면 됩니다.
해결방법 2. 수동으로 색인 등록하는 방법
☞ 수동으로 색인을 등록한 후, 2~3일 후에 크롤러 오류가 사라집니다.
☞ 구글 서치콘솔을 이미 등록하신 분은 14번으로 바로 넘어 가시길 바랍니다!
1. 구글 서치콘솔(여기클릭)에 들어갑니다. → URL 접두어에 티스토리 주소를 입력한 후 → 계속을 클릭합니다.

2. HTML 태그에서 메타태그 복사를 클릭합니다.

3. 티스토리 관리자 페이지에서 스킨 편집 → html 편집으로 들어 갑니다.

4. head 태그 아래에 방금 복사했던 메타태그를 붙여넣기 합니다. → 적용을 클릭합니다.

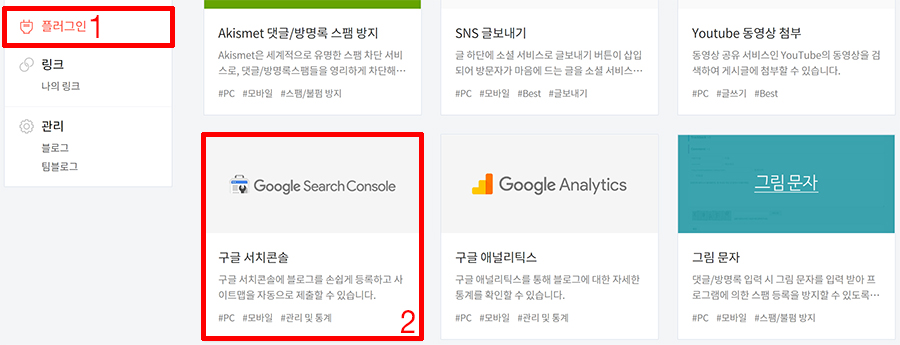
5. 티스토리 관리자 페이지로 들어가서, 플러그인을 클릭합니다. → Google SearchConsole을 클릭합니다.

6. 계정 연결하기를 클릭합니다.

7. 해당 계정을 선택합니다.

8. 모든 항목을 선택한 후, 계속을 클릭합니다.

9. 연결되었습니다.라는 팝업창이 뜨면 확인을 클릭합니다.

10. Google Search Console에 블로그가 올바르게 등록되었습니다. 라는 글이 뜨면 적용 버튼을 클릭합니다.

11. 확인을 클릭합니다.

12. 속성으로 이동을 클릭합니다.

13. Search Console 시작하기에서 시작을 클릭합니다.

14. 애드센스(여기클릭)에 들어가서 → 작업을 클릭합니다. → 문제 발생 위치의 링크를 클릭합니다.

15. 주소 표시줄의 주소를 클릭 → 오른쪽 마우스 → 복사를 클릭합니다.

16. 구글 서치 콘솔 홈페이지(여기클릭)에서 → 방금 복사했던 주소를 붙여넣기 한 후 → 엔터키를 칩니다.

17. 색인 생성 요청을 클릭합니다. 색인 생성 요청을 한 후 대략 1분 내외정도 기다려야 합니다.

18. 색인 생성 요청됨이 뜨면, 확인을 클릭합니다.

19. Sitemaps → 새 사이트맵 추가에 rss를 입력한 후 → 제출을 클릭합니다.

20. 사이트맵이 제출됨 창이 뜨면, 확인을 클릭합니다.

21. 새로고침을 몇 번 하다보면 rss 상태에 성공이라는 글자가 뜹니다.

22. 다음에 다시 구글 서치 콘솔 페이지에 들어갈려면 햄버거 버튼 → 속성 클릭 → 주소를 클릭하면 됩니다.
