티스토리 글씨체 변경하는 방법
☞ 예제에서는 지마켓 산스체를 이용하였습니다.
[선행동작]
반디집 설치한 상태
[TTF를 WOFF로 변환해서 설치하는 방법]
1. 지마켓 검색창에 "지마켓 산스"로 검색하시거나, 여기클릭에 들어 갑니다. → 화면 우측하단의 Gmarket Sans Download 버튼을 클릭하시거나, 스크롤을 화면 최하단까지 내립니다. → TTF를 클릭합니다.


2. 다운로드 아이콘 → 폴더 열기 아이콘을 클릭합니다.

3. 압축 파일을 클릭한 후 → 오른쪽 마우스 → 압축 풀기를 실행합니다.

4. 찾기 쉽게 바탕 화면에 압축을 풀겠습니다. → 확인을 클릭합니다.

5. 압축 프로그램을 닫습니다.

6. 파일 변환 사이트(여기클릭) → 파일 선택을 클릭합니다.

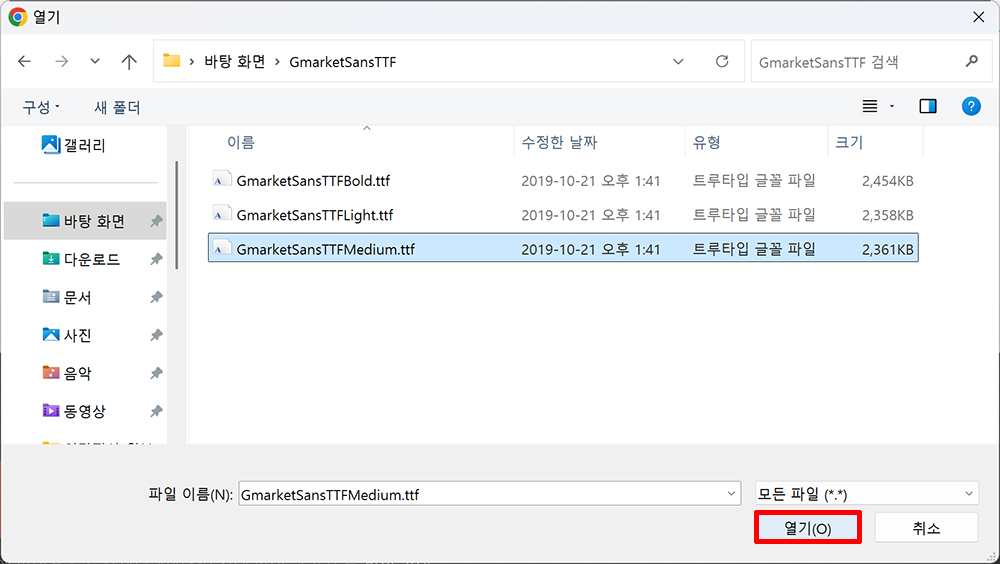
7. 변환하고자 하는 폰트를 엽니다.

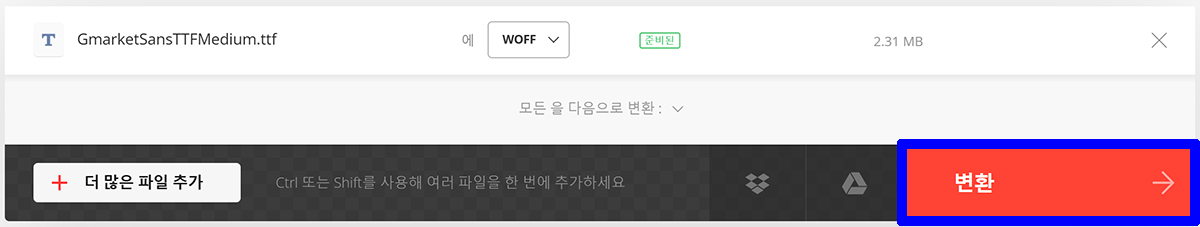
8. 변환을 클릭합니다.

9. 변환이 완료된 파일을 다운로드합니다.

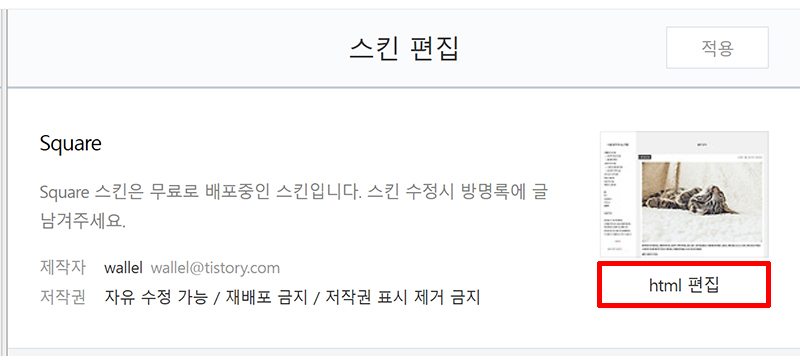
10. 스킨 편집을 클릭합니다.

11. html 편집을 클릭합니다.

12. 확인을 클릭합니다.

13. 파일업로드 → 추가를 클릭합니다.

14. woff 파일을 업로드 합니다.

15. 확인을 클릭합니다.

16. woff 파일에서 오른쪽 마우스 → 새 창에서 링크 열기를 클릭합니다. (링크 주소 복사를 이용해 주소를 복사하셔도 됩니다.)

17. 주소창을 복사합니다.

18. 빨간색으로 표시한 부분에 방금 복사했던 주소를 붙여넣기 합니다.

아래 txt 파일을 열어 보시면 소스가 있으니 주소창 부분만 수정해서 쓰시면 됩니다.
19. font-family 중에서 폰트가 가장 많은 부분의 맨 앞자리에 해당 폰트명을 추가합니다.

20. 마찬가지로 폰트명을 추가합니다. → 적용을 클릭합니다.

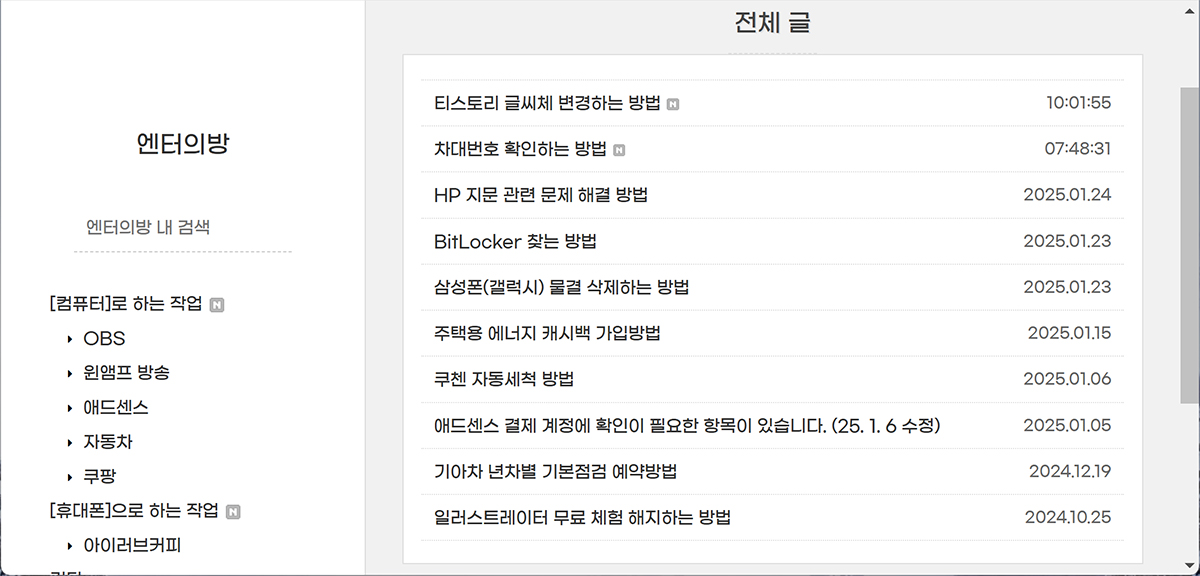
21. 아래처럼 해당 폰트가 적용된 것을 확인할 수 있습니다.

[웹폰트 사이트를 이용하는 방법]
1. 눈누(여기클릭) → 원하는 글씨체를 들어갑니다. → 복사 아이콘을 클릭합니다.

2. 티스토리 관리자 페이지 → 스킨 편집에 들어 갑니다.

3. html 편집을 클릭합니다.

4. 확인을 클릭합니다.

5. CSS → 1번 그림에서 복사했던 소스를 변경없이 그대로 그림처럼 붙여넣기 합니다.

6. 메뉴 부분과 메인 화면 최근 게시물의 글씨체를 바꿔주는 부분입니다. font-family에 폰트명을 추가해 줍니다. 최상단에 해당 폰트명을 추가해 주는 이유는 나열된 웹폰트 중 가장 우선 순위로 불러오겠다라는 뜻입니다. 6번 그림과 7번 그림의 바꿔줘야 할 부분의 위치를 모르겠다면, 여러 글씨체명이 나열된 곳의 최상단에 바꾸고자 하는 글씨체명을 입력해 주면 됩니다.

7. 본문 내용의 글씨체를 바꿔주는 부분입니다. 마찬가지로 font-family에 폰트명을 추가해 줍니다. → 적용을 클릭합니다.
