티스토리 파비콘 만드는 방법(24. 8. 17 수정)
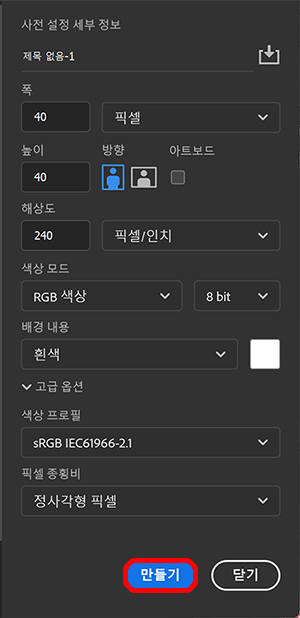
1. 포토샵 실행 → Ctrl+N을 눌러, 새 창 실행 → 폭 : 40픽셀, 높이 40픽셀, 해상도 : 240픽셀로 설정 → 만들기

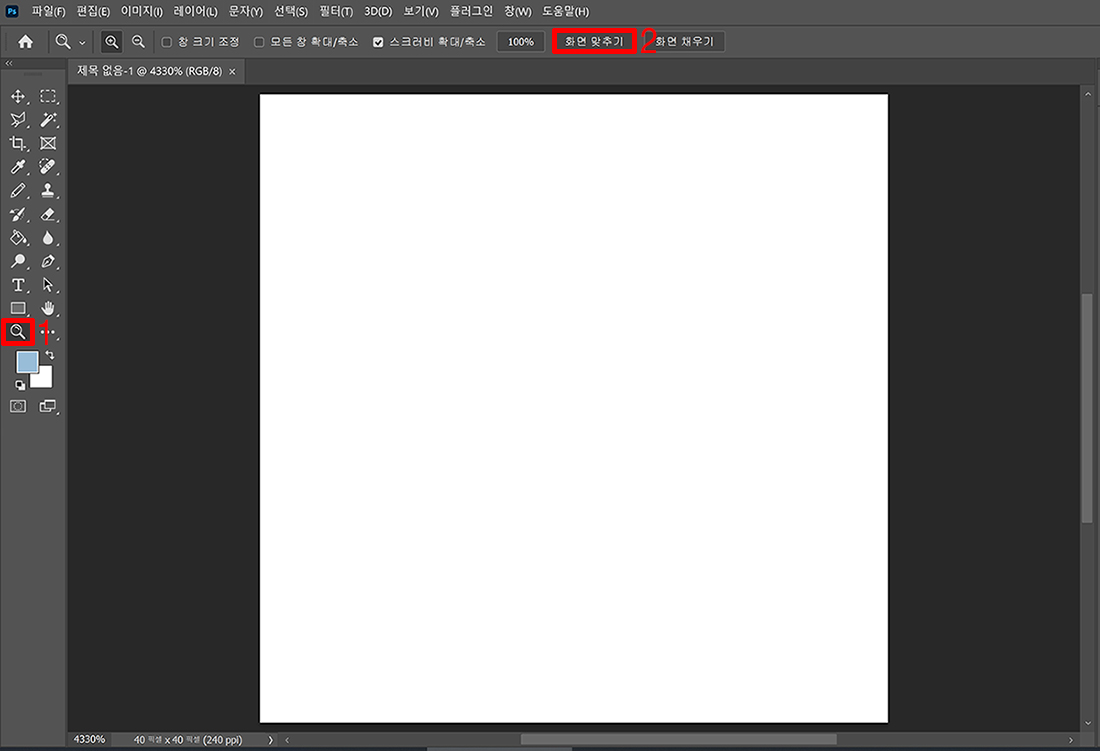
2. 돋보기 → 화면 맞추기를 눌러 편집하기 편한 꽉찬 화면으로 변경합니다.

3. 편집 → 환경 설정 → 안내선, 그리드 및 분할 영역을 클릭합니다.

4. 격자 간격 : 1픽셀, 세분 : 1로 설정 → 확인을 클릭합니다.

5. Ctrl+'을 눌러 격자무늬를 활성화 시킵니다.

6. 연필 도구 → 전경색 설정 → 도트를 찍습니다.
저는 귀찮아서 아무렇게나 대충 성의없게 만들었지만, 여러분들은 정성껏 성의있게 만들어 보세요~~~ㅋㅋㅋ

7. Ctrl+'을 다시 누르면 격자 무늬가 해제됩니다.

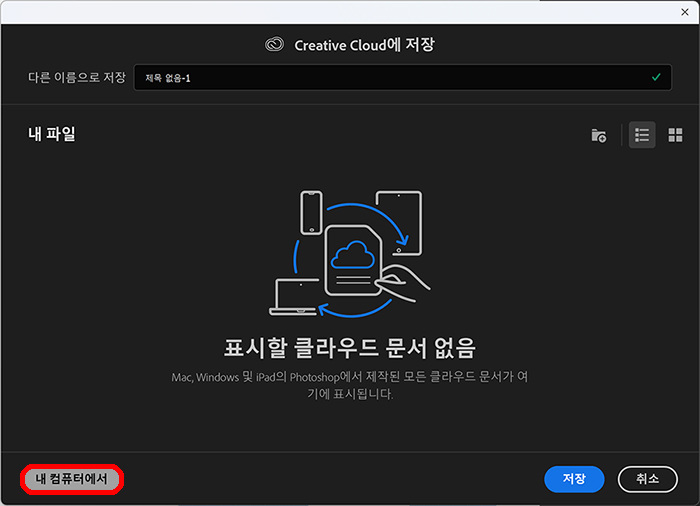
8. Alt+Ctrl+S를 눌러 사본 저장 창을 띄우세요 → 클라우드에서 저장하지 않으실 분들은 내 컴퓨터에서를 클릭하세요. → 저장을 클릭합니다.

9. 티스토리의 경우 다른 파일명으로 지정하면 파비콘이 적용되지 않기 때문에, 파비콘의 파일명은 반드시 favicon.ico로 하셔야 합니다. 파일 형식의 경우 아이콘 바깥 부분이 투명이 되게 할려면 반드시 PNG 형식으로 되어야 함으로, 파일 형식은 반드시 PNG 형식으로 지정합니다. → 저장을 클릭합니다.

10. 확인을 클릭합니다. 이로써 파비콘 만드는 것은 끝났습니다.

11. 블로그 관리자 페이지로 들어 갑니다. → 플러그인 → 스크롤바를 최하단까지 내려서 홈페이지 아이콘 표시 버튼을 클릭합니다.

12. 적용을 클릭합니다.

13. 블로그 → 파비콘의 불러오기

14. 방금 만들었던 파비콘을 선택 → 열기를 클릭합니다.

15. 변경사항 저장을 클릭합니다.

16. 방명록의 경우 즉시 아이콘이 변경된 것을 확인할 수 있습니다.

17. 쿠키나 캐시를 지워줘야 바뀐 아이콘이 적용이 됩니다. 우측 상단의 점세개 → 인터넷 사용 기록 삭제...을 클릭합니다.

18. 기간을 전체 기간으로 선택하시고 → 인터넷 사용 기록, 쿠키 및 기타 사이트 데이터, 캐시된 이미지 및 파일을 체크 → 데이터 삭제를 클릭합니다.

19. 해당 블로그에 들어갑니다 → 별표 모양을 클릭 → 완료 버튼을 누릅니다.

20. 아이콘이 바뀐 것을 확인할 수 있습니다.
